vCloud Director 9.7 Portal Customization
One of the nicest additions to the new VMware vCloud Director 9.7 release is the ability to more fully customize the tenant portal. This now includes the capability to define custom links (together with section groupings / separators) and also the capability to customize the portal (and links) on a per-tenant basis:

To help take advantage of this, I've updated my vcd-h5-themes module on Github to understand the new capabilities in vCloud Director v9.7 (API version 32.0) to allow easier manipulation of the portal branding configuration options.
In particular the Set-Branding cmdlet can now take a PSObject parameter with the customization links to be overridden or added to the portal (more about what this means later), it will also now take an optional parameter to limit the scope to a single vCD tenant organization (rather than applying changes to the system-default branding).
The Get-Branding cmdlet has also been updated and can now retrieve either the global default branding, or the branding from a specific tenant organization.
There are actually 2 types of links that can be specified:
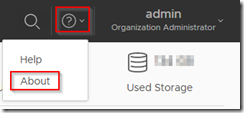
- The 'Help' and the 'About' links under the circled ? icon can be redirected to other sites/pages (rather than showing the default VMware pages)
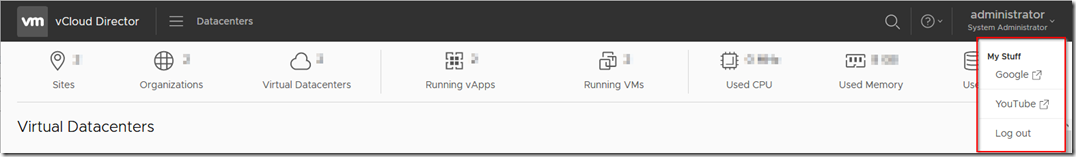
- The menu under the current username (highlighted in red above) can be extended with any number of new sections, separators and links to other pages.
The way these are performed is slightly different, but both are placed into the customLinks object passed to Set-Branding.
Worked example
Let's say that we want to make the following changes to the portal links:
- The 'About' link under the ? icon should redirect to our company about page at https://my.company.com/about/ instead of the default VMware 'About' page.
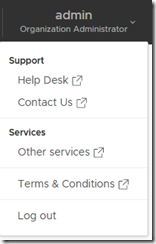
- The Extensible menu under the username drop-down should have the following structure:
1Support
2 +- Help Desk (redirecting to https://my.company.com/helpdesk/)
3 +- Contact Us (redirecting to mailto contact@my.company.com with a subject line of 'Web Support')
4-- (Separator)
5Services
6 +- Other services (redirecting to https://my.company.com/services/)
7-- (Separator)
8Terms & Conditions (redirecting to https://my.company.com/tsandcs/)
To create these changes, we need to build a customLink object in PowerShell that reflects this arrangement, the code to do this is shown below. Running this code will create a PowerShell object variable '$mylinks' which can then be passed to the Set-Branding cmdlet:
1### Create $mylinks variable with our branding menu structure
2$mylinks = [PSCustomObject]@(
3 # Override the default 'about' link to redirect to https://my.company.com/about/:
4 @{
5 name="about";
6 menuItemType="override";
7 url="https://my.company.com/about/"
8 },
9 # Add the section name 'Support':
10 @{
11 name="Support";
12 menuItemType="section"
13 },
14 # Add the 'Help Desk' link:
15 @{
16 name="Help Desk";
17 menuItemType="link";
18 url="https://my.company.com/helpdesk/"
19 },
20 # Add the 'Contact Us' link:
21 @{
22 name="Contact Us";
23 menuItemType="link";
24 url="mailto:contact@my.company.com?subject=Web Support"
25 },
26 # Add the Separator:
27 @{
28 menuItemType="separator"
29 },
30 # Add the 'Services' group:
31 @{
32 name="Services";
33 menuItemType="section"
34 },
35 # Add the 'Other services' link:
36 @{
37 name="Other services";
38 menuItemType="link";
39 url="https://my.company.com/services/"
40 },
41 # Add the 2nd Separator:
42 @{
43 menuItemType="separator"
44 },
45 # Add the 'Terms & Conditions' link:
46 @{
47 name="Terms & Conditions";
48 menuItemType="link";
49 url="https://my.company.com/tsandcs/"
50 }
51)
52### End of File ###
The syntax is a bit fiddly here - in particular make sure that you place quote marks around each value as shown above - it may be easier to copy this script and edit the values rather than creating from scratch.
To test the object has been created successfully prior to configuring the portal, you can do ConvertTo-Json $mylinks which should show a well-formatted JSON object if everything is correct:
1[
2 {
3 "menuItemType": "override",
4 "url": "https://my.company.com/about/",
5 "name": "about"
6 },
7 {
8 "menuItemType": "section",
9 "name": "Support"
10 },
11 {
12 "menuItemType": "link",
13 "url": "https://my.company.com/helpdesk/",
14 "name": "Help Desk"
15 },
16 {
17 "menuItemType": "link",
18 "url": "mailto:contact@my.company.com?subject=Web Support",
19 "name": "Contact Us"
20 },
21 {
22 "menuItemType": "separator"
23 },
24 {
25 "menuItemType": "section",
26 "name": "Services"
27 },
28 {
29 "menuItemType": "link",
30 "url": "https://my.company.com/services/",
31 "name": "Other services"
32 },
33 {
34 "menuItemType": "separator"
35 },
36 {
37 "menuItemType": "link",
38 "url": "https://my.company.com/tsandcs/",
39 "name": "Terms & Conditions"
40 }
41 ]
To set our branding (make sure you use Connect-CIServer to connect to the appropriate cloud first in the 'System' context) then:
1Set-Branding -customLinks $mylinks
2Branding configuration sent successfully.
You can also use the '-Tenant' switch to apply the changes to a specific tenant organization only.
When we look in the vCD HTML5 portal clicking on our username in the top-right of the portal we can now see our new link structure in place:

In addition, the 'About' option under the menu obtained by clicking the circled ? will now redirect to our own site: